Draw Circle on Map Photoshop 2017

How to Crop Images in a Circumvolve Shape with Photoshop
Tired of cropping your photos as rectangles and squares? Larn how easy information technology is to crop images as circles with Photoshop, and how to save the circumvolve with a transparent background so the paradigm looks nifty in a design or on the web! A stride-by-step tutorial for Photoshop CC 2021 and earlier.
When cropping images in Photoshop, we unremarkably remember of rectangle or squares. That's because the Crop Tool in Photoshop has no other options. But who says nosotros need to use the Crop Tool? Photoshop makes information technology simply as easy to crop images using option tools. And to ingather an prototype in a circle, the Elliptical Marquee Tool is all we need.
In this tutorial, I show you how to crop images as circles, and how to save the circle with a transparent background then you tin can identify it in whatever pattern or upload it to the spider web!
I'grand using Photoshop 2021 just you tin follow forth with whatsoever contempo version.
Here'south what the prototype cropped in a circle will look like when we're washed, complete with transparent corners and then it will piece of work on any background:

The final outcome.
Let's go started!
How to crop an image into a circle shape
Step 1: Open your image
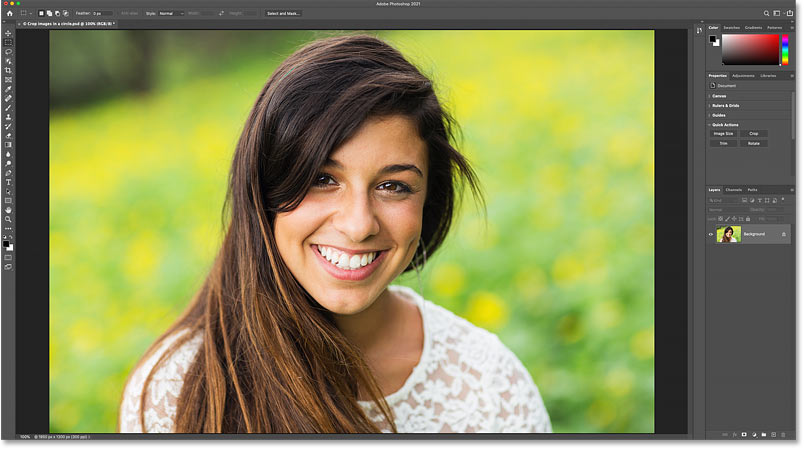
Showtime by opening your image into Photoshop. I'll use this epitome from Adobe Stock:

The original image. Photo credit: Adobe Stock.
Related: How to get your images into Photoshop
Pace 2: Unlock the Groundwork layer
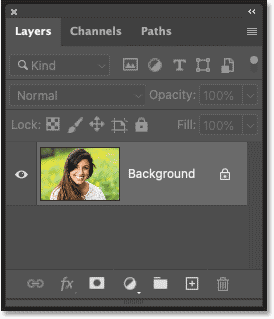
In the Layers console, the image appears on the Groundwork layer:

Photoshop'due south Layers panel.
Before cropping the image to a circumvolve, the Background layer needs to be converted into a normal layer. That's because the areas effectually the circle will need to be transparent, and Background layers do non back up transparency.
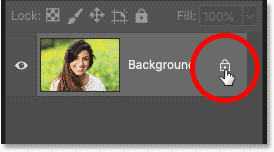
To catechumen the Background layer to a normal layer, simply click on its lock icon. If y'all're using an older version of Photoshop and clicking the lock icon does not piece of work, press and hold the Alt (Win) / Option (Mac) cardinal on your keyboard and double-click on the Groundwork layer:

Clicking the lock icon.
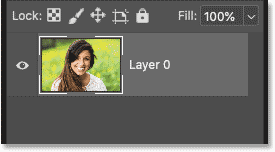
Photoshop renames the Background layer to "Layer 0" and we're ready to ingather the image into a circle:

The Background layer is now a normal layer.
Stride 3: Select the Elliptical Marquee Tool
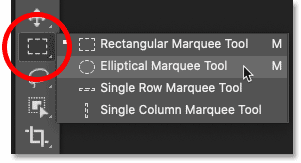
Select the Elliptical Marquee Tool from the toolbar. Past default, the Elliptical Marquee Tool is hiding behind the Rectangular Marquee Tool. So you'll need to correct-click (Win) / Command-click (Mac) on the Rectangular Marquee Tool and and then choose the Elliptical Marquee Tool from the menu:

Selecting the Elliptical Marquee Tool.
Step four: Draw a circular selection outline
Click on your prototype and begin dragging out an elliptical selection outline. To force the selection outline into a perfect circumvolve, press and hold the Shift key on your keyboard as y'all drag.
Don't worry about getting the circle's location within the image exactly right. Nosotros'll motion it into position in the adjacent step. For now, just make sure the circle is big enough to surround the area you lot want to go along.
When you're done, release your mouse push and then release the Shift key. Make sure you release your mouse button first, and then the Shift key, or the selection outline volition snap back into a freeform elliptical shape:

Press and agree Shift and drag out a circular selection outline.
Stride five: Reposition the selection outline
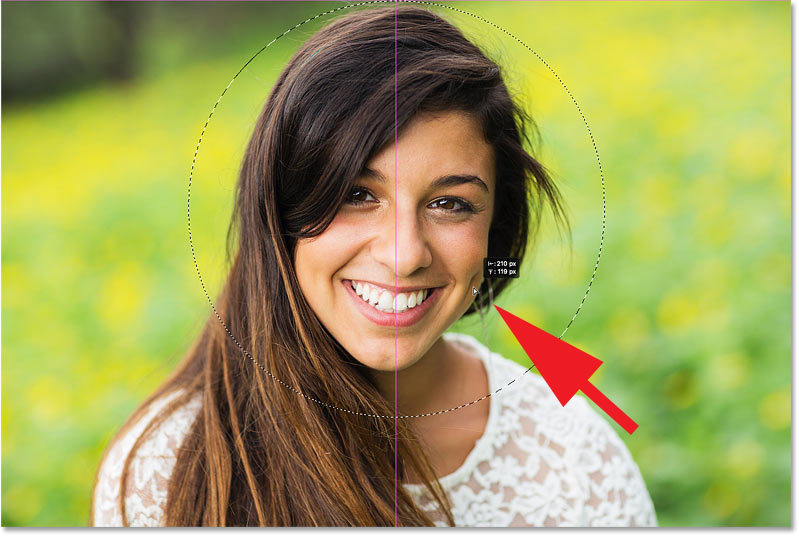
To reposition the selection outline around your subject area, click within the outline and drag information technology into identify. Hither I'm moving it to center the woman'due south face within the circumvolve. This is the area I want to proceed. The residue of the image exterior the circumvolve will be cropped away.
Annotation that in the screenshot below, the magenta line running from top to bottom through the image is but one of Photoshop'southward Smart Guides, telling me that the choice outline is now vertically centered in the document. Smart Guides disappear when you release your mouse push:

Click and drag the circular selection outline into place.
Step 6: Capsize the selection
The but problem is that we've selected the area inside the circumvolve, when what we actually demand is to select everything outside the circumvolve, since that's the area we want to crop away.
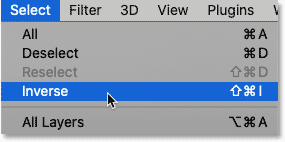
To fix that, capsize the pick past going up to the Select carte du jour in the Menu Bar and choosing Inverse:

Going to Select > Inverse.
Footstep 7: Delete the image exterior the circumvolve
So with the selection inverted, delete the surface area around the circle past pressing the Backspace (Win) / Delete (Mac) key on your keyboard. The deleted surface area is replaced with a checkerboard pattern which is how Photoshop represents transparency.
If the deleted expanse becomes white instead of transparent, or Photoshop opens the Fill dialog box, it'due south about likely because y'all forgot to unlock the Background layer back in Stride 1:

Press Backspace (Win) / Delete (Mac) to delete the image around the circle.
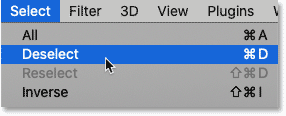
We don't demand our choice outline anymore, and then remove it by going up to the Select menu and choosing Deselect:

Going to Select > Deselect.
Step 8: Crop away the transparent areas
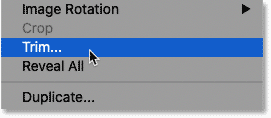
To ingather the image around the circle and trim away the transparent areas, go upward to the Image menu and choose Trim:

Going to Paradigm > Trim.
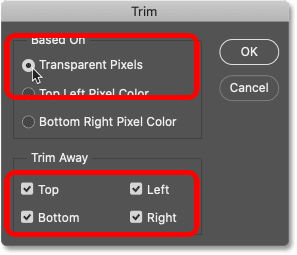
And then in the Trim dialog box, choose Transparent Pixels at the height, and brand sure that Peak, Lesser, Left and Right are all selected at the bottom:

The Trim options.
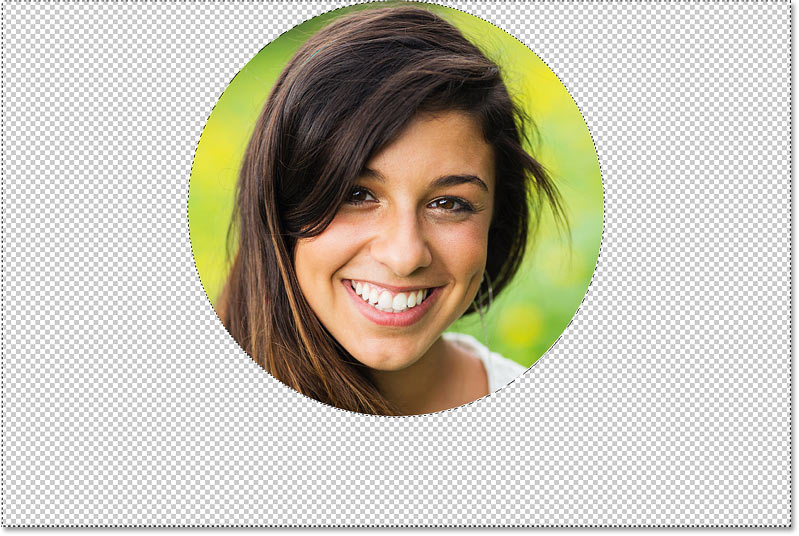
Click OK to close the Trim dialog box, and Photoshop instantly trims abroad the surrounding transparent areas, leaving u.s.a. with our image cropped as a circle.
Since the corners are transparent, any groundwork we place the prototype onto volition show through the corners while the image in the circle remains visible:

The prototype is now cropped to a circle.
Step 9: Salve the image equally a PNG file
To keep those corners transparent, we need to save the image in a file format that supports transparency. The JPEG format does not, just PNG does. And PNG is widely supported in web browsers, making it a not bad choice.
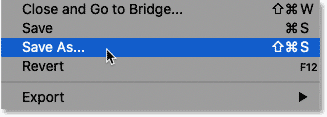
To salvage the epitome as a PNG file, go up to the File menu and choose Save As:

Going to File > Salve As.
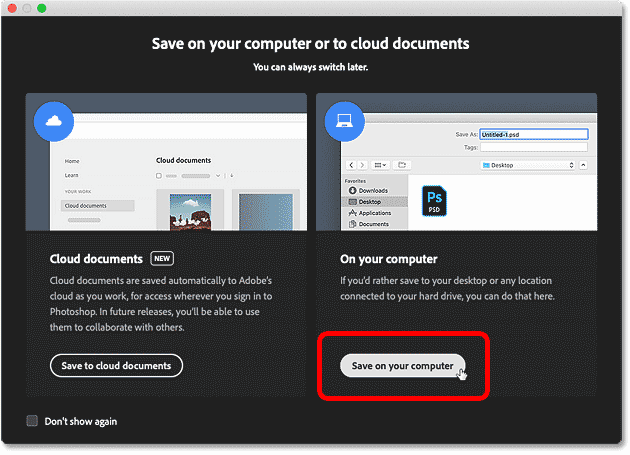
In the most contempo versions of Photoshop, you lot'll exist asked if you want to save the file to your computer or every bit a cloud document. Choose Save on your computer:

Choosing the "Save on your estimator" option.
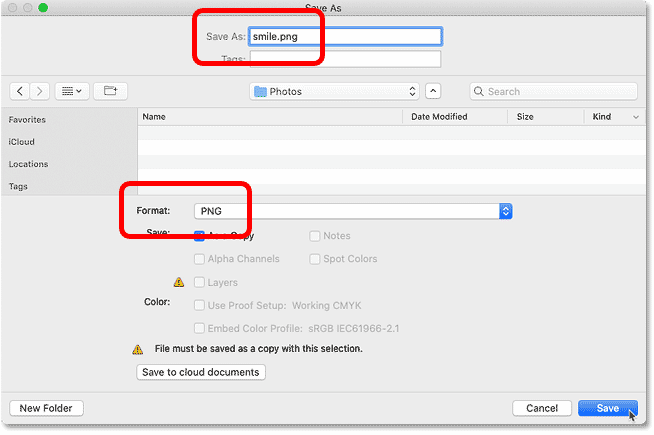
And then in the Save Every bit dialog box, set the Format choice to PNG. Proper noun your file, cull where you lot desire to salvage it, and then click Save:

Saving the cropped image every bit a PNG file.
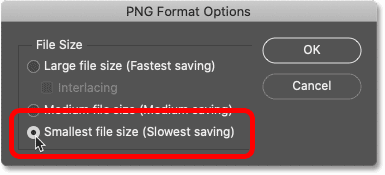
Finally, in the PNG Format Options, choose Smallest file size and and so click OK to save the image:

Saving the PNG file at the smallest size.
And there nosotros accept it! That'southward how to crop an image in a circle in Photoshop! And that brings us to the end of our series on cropping images in Photoshop!
You can jump to any of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Basics section for more than topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site pattern past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/crop-image-circle-photoshop/
Post a Comment for "Draw Circle on Map Photoshop 2017"